We’ve been asked this in the Request Box and in online one to ones too so today, I wanted to run through exactly how I prepare my images for posting on Instagram so that they stay sharp as a knife AND also retain the crop I want them to have.
Oh yes, it’s time for a tutorial that isn’t really about the photo at all!
The step-by-step for this starts here, but MTog’s, if you log in and press this link here, you’ll then whizz down to an action that you can install to do all of this in literally milliseconds. There’s also an additional action tutorial just for you too!
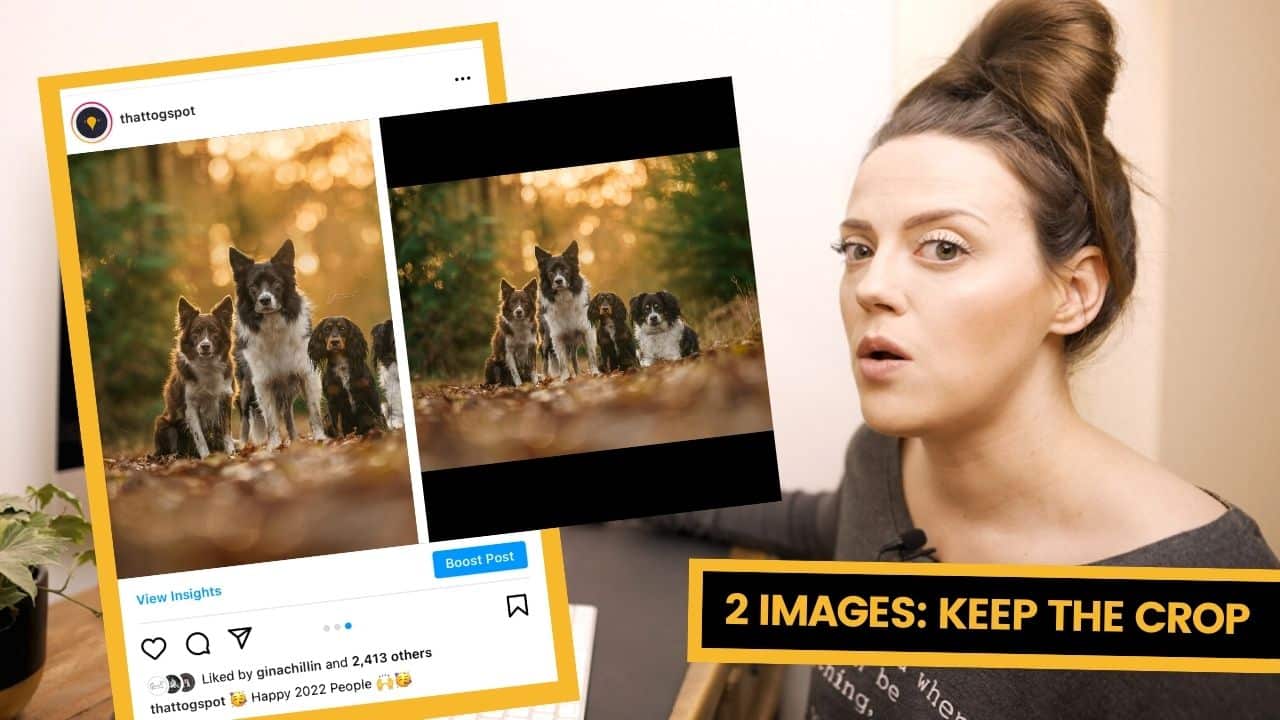
The aim of all of this is to end up with a carousel that has a cropped image on the front and a full, uncropped image that viewers can swipe to see, like the example here. This is perfect for when I’m judging the Monthly Challenges!
https://www.instagram.com/p/CYjs0d8IBJ5/
Note: I’m picking this up right at the end of an edit in Photoshop, so all your layers are there still.
1. Flatten your image in Photoshop
It’s important to do your conversions (step 2) with a flattened image, so the very first step here is to sort that out.
On a layer in the layer stack, right-click in the space next to the title and choose “Flatten Image”. You can also do this with a keyboard shortcut
- Mac: Cmd+Alt+Shift+E.
- Windows: Ctrl+Alt+Shift+E
– lots more of those keyboard shortcuts for photoshop can be found here by the way!
2. Convert to 8-bit, sRGB
Next, we need to make this file JPG ready. Maybe it already is, but we don’t know that for sure yet, so let’s do the steps anyway:
- Go to “Image” in the top menu, and then into “Mode”.
- Select 8-Bit from the list
- Go to “Edit” in the top menu, and then into “Convert to Profile”
- In the Destination Space, you want to be able to see “sRGB IEC61966-2”
- If you can’t, click into the list there and click it it
- Select “OK”
Job done, you can move on!
3. Watermark the image (optional!)
This is an optional step, but you might want to add a watermark before you post to Instagram. The easiest way to do that for the carousel steps below is to apply it now.
I would recommend following one of the many watermarking methods in this tutorial here: How to watermark photos in Photoshop. Again, for ease in this tutorial for Instagram, keep it quite close to the subject.
After adding a watermark, flatten the image once more using the method described in Step 1 above.
4. Make 2 copies of the file
Now we can start creating versions for Instagram. If you do not want to create a carousel on Instagram, skip to Step 5.
If you do want to make a carousel, go to “Image” in the top menu and select “Duplicate”. Rename the file if you want to, to something like “IG Cropped”. Repeat that whole process again by going to “Image” and selecting “Duplicate”. This time, you can rename it to something like “IG Full”.
With 3 documents not showing the exact same file, technically you can close the original document without saving it if you want to.
5. Decide on the Feed crop
Ok, on the “IG Cropped” file, you need to decide on a feed crop. I would suggest the following:
- For portrait (vertical) images, use a 4:5 crop [this is the tallest portrait the IG feed can show]
- For landscape (horizontal) images, use a 1:1 (square) crop [this is the neatest for your Grid and gives you more real estate in the feed]
Pick your crop now.
For carousels, you can have either landscape, square or 4:5 images, but once you select the first image, that is the ratio that all of the images must be. That’s why we do step 7, to give you the entire image, uncropped.
With your crop decided, it’s time to prepare the file.
6. Crop to the Feed
For the “IG Cropped” file, you now need to do that crop. Select what you want to show in this cover image for Instagram and crop the file to that ratio using the ratio options at the top left when the crop tool is enabled. In the dropdown you have pre-sets for 4:5 and 1:1.

If you are not wanting to use a carousel and show the uncropped version, skip to Step 8 to resize this file.
7. Crop wider, for a carousel (optional)
On the “IG Full” file, enable the crop tool and ensure the same ratio that you used in Step 6 is active. This time, however, we’re going to crop out, not in. Pull the handles outwards so that you have empty space around the edge of your image. There are lots of ways to customise this view, but to keep it really simple here, we’re going to just going to fill the sides in with a single colour.
To do this, we need to check the box at the top of the crop frame that says “delete cropped pixels”. Photoshop will now fill in the empty pixels with whatever is set as your background colour in the colour palette.
If you want to customise the background colour for the edges, exit the crop, change the background colour by double-clicking on it and picking a colour, then go back into the crop and expand it from here.
With the crop locked in (hit the tick or press enter on the keyboard), you now have a ratio-fixed, Instagram-friendly, un-cropped (technically) version of your image. The perfect partner on a carousel.

8. Resize both copies of the file
Because we assumed that you came here from the end of an edit, we are presuming that we’re still looking at high-resolution files, right?
Let’s resize to a social friendly size that will not be compressed or altered by the social platform – let’s retain that sharpness!
- On “IG Cropped”, go to “Image” in the top menu and select “Image Size”
- In the “Resolution” box, make sure this says 200 pixels per inch
- Looking at the two number boxes immediately above the resolution, work out which is the largest number (longest side)
- Check that the measure dropdown reads “Pixels” (if not, change it)
- Change the largest number in these two boxes to 2000
- Press “Ok”
- Repeat the above steps for “IG Full”.
You now have 2 images perfectly resized for Instagram! It’s time to export…
9. Export and transfer
The end is in sight, don’t worry!
Next, go to “IG Cropped” and head to “File” in the top menu
Choose “Save as”
Find the location on your hard drives that you want to save these images to
In the file format dropdown, choose “JPG”
If you have the option to “Embed colour profile”, then do so
Hit that Save button and Photoshop will show a pop up for JPG compression. In this pop up, I need you to make sure that “Preview” is checked and a number appears below it. With your eyes on that number, you then need to optimise the file a little bit more.
When compressed for social media, the aim should be for a file size of around 500 kilobytes (AKA k, or kb), but anything under 1000k is usually ok. Quick settings to go with would be:
- Format options: Progressive
- Scans: 3
- Quality: 10
If your file is WAY lower than 500k at these settings, move the Quality slider up to 11 or 12, leave the format options as they are.
Next, I like to transfer my images over to my phone via AirDrop because I have a mac and an iPhone and so it’s easy. That’s up to you though! If you do want to transfer using AirDrop, make sure that both your devices have AirDrop on, then:
- Find the files in your hard drives
- Select the ones you want to transfer
- Right click and choose “Share”
- Choose “AirDrop”
- Unlock your iPhone and wait a second – it should appear on the AirDrop list on the computer
- Click it once and wait for the files to trasfer
- They’ll open on your iPhone when this process is complete
Job done – now it’s time to:
10. Upload to Instagram
Finally, we’re here! It seems like SUCH a long process but really it takes maybe 5 minutes, tops?! MTog’s do have a Photoshop Action that takes them through steps 1-9 in as little as 2 seconds (depending on how long it takes to choose a crop and find the saving location!). That can be found below.
To post to Instagram as a carousel, simply:
- Go to add a new post to your feed
- Select “IG Cropped” from your photo reel on your phone
- If it is cropped square but is actually 4:5 vertical, press the little icon in the bottom left
- Press the 2 squares on the lower right to start a carousel
- Select “IG Full” from your photo reel as the second image
- Continue forwards to post your post
Your first post will now be cropped, the second will be wider, with the uncropped version fully visible!
Helpful? Please share and say so!


I dont see it either, I must be looking in the wrong place
Just looking for the action for this but don’t see it!
If you are logged in with an active Premium or Premium+ Membership, the action section is right at the very bottom and it should be visible for you 🙂